微擎小程序如何配置使用
最近很多网友都在问站长微擎小程序如何配置使用,微擎小程序配置主要分几类,之前已经写过人人商城小程序的配置教程了,大家反响非常好,简单就学会了配置人人商城小程序。今天站长编写一篇关于擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
1、先安装微擎系统,微擎下载链接:http://www.5259.cn/3655.html,然后去AlphaCoder官网(www.5259.cn)下载微擎小程序,这里以步数兑换小程序为列,教大家如何配置微擎小程序。

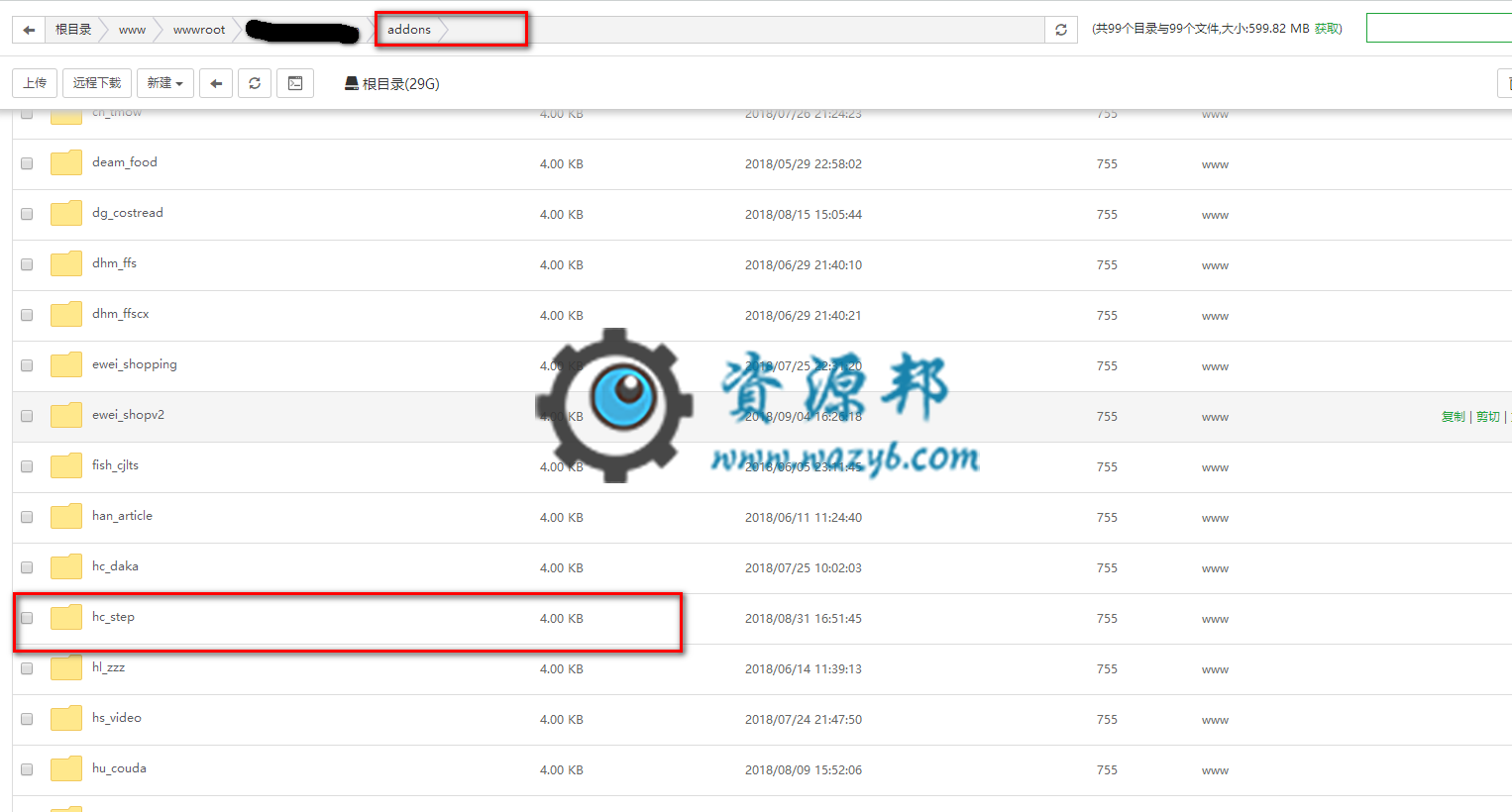
2、将对应的步数兑换小程序后端文件夹hc_step上传到微擎的addons目录下

3、在微擎安装好步数兑换小程序。
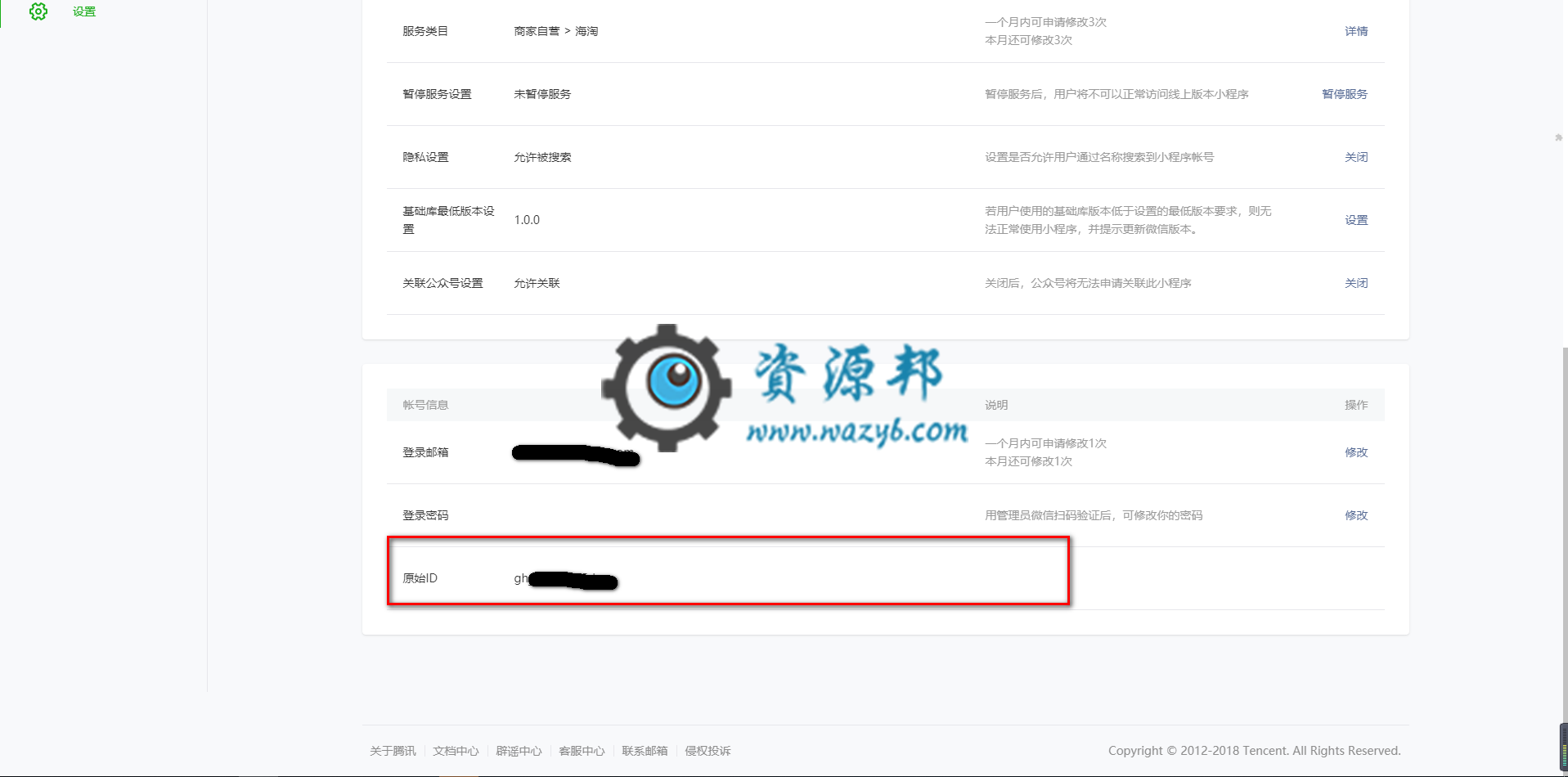
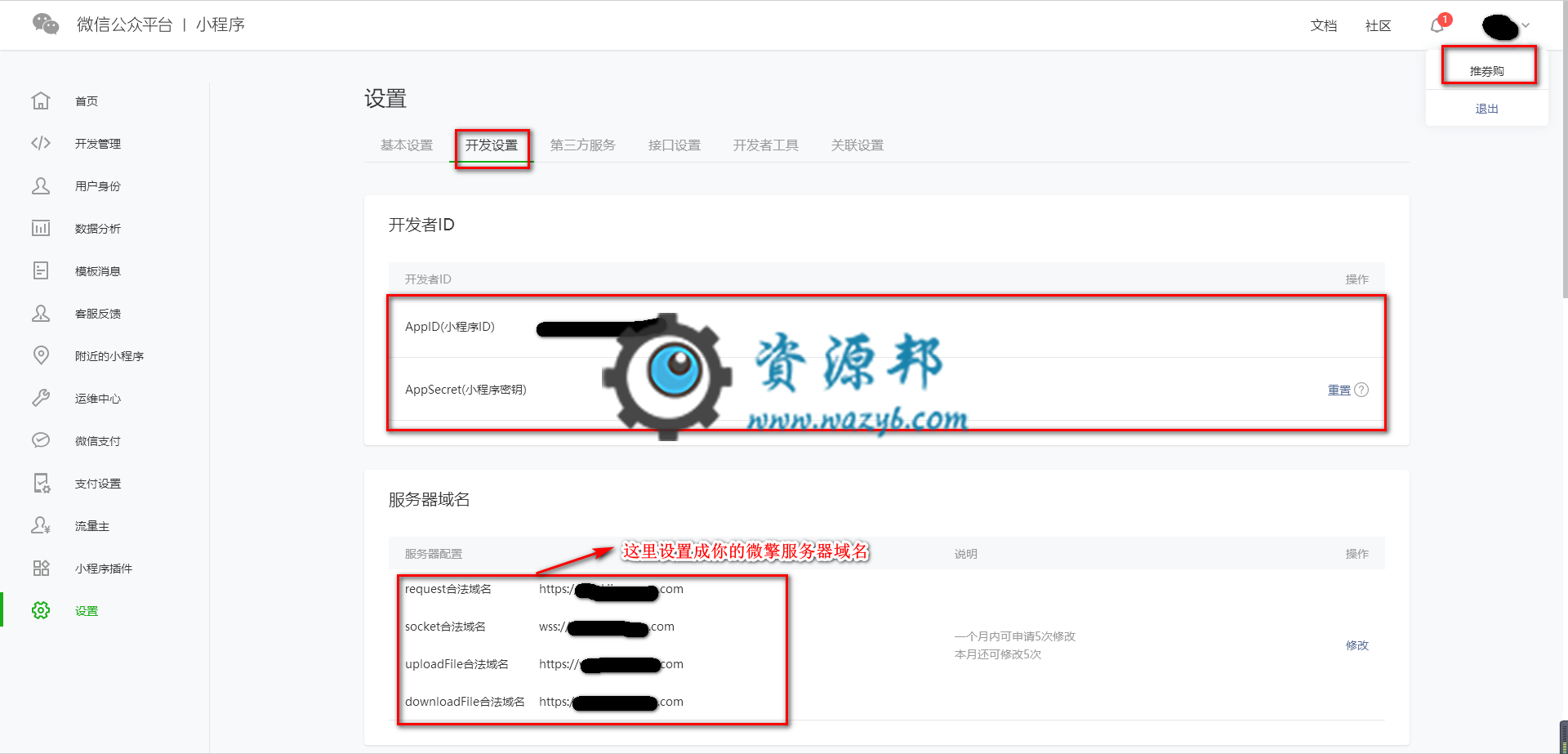
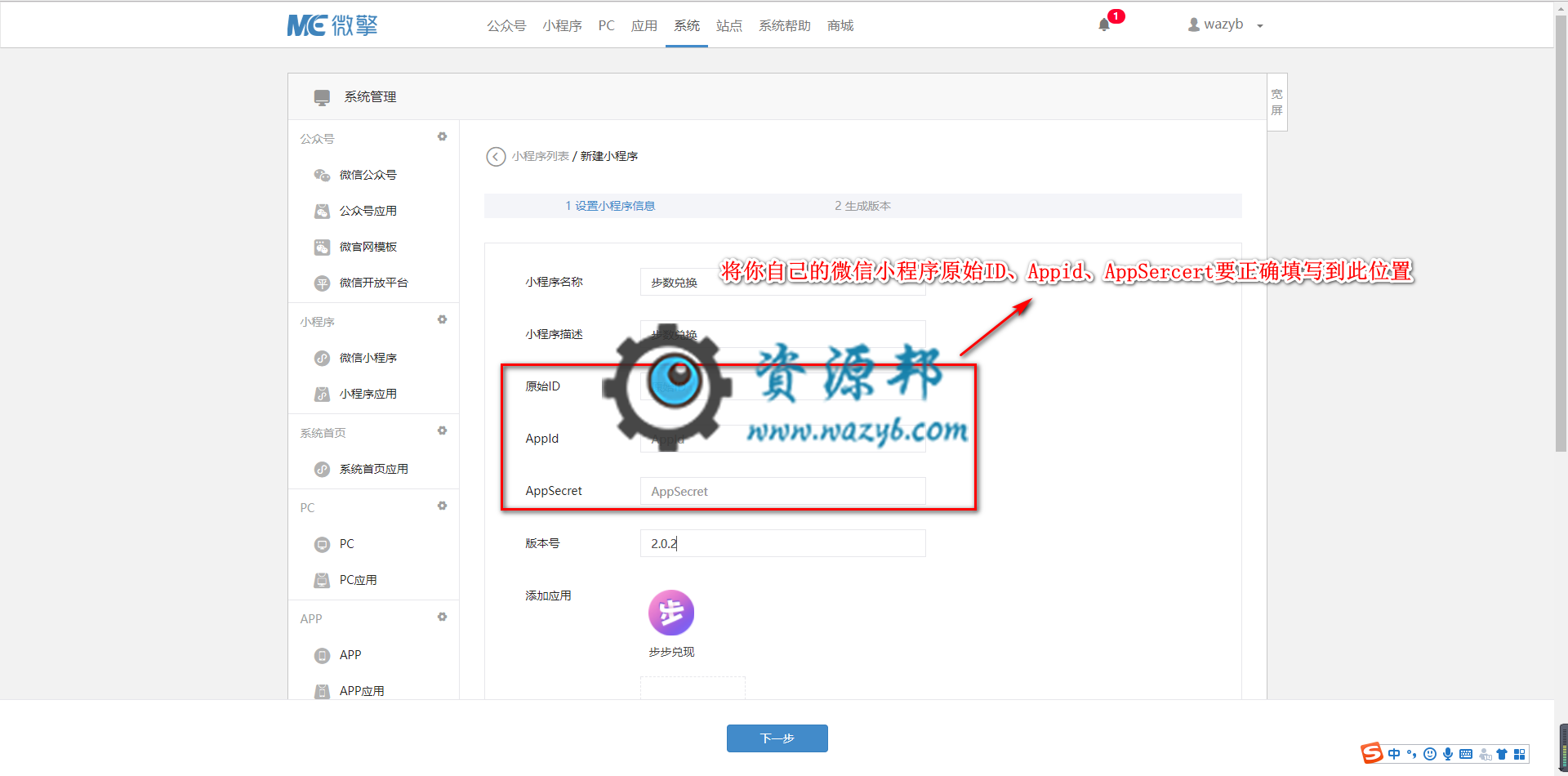
4、重要步骤,要去微信小程序中查看自己微信小程序的原始ID、AppID、AppSercert!!

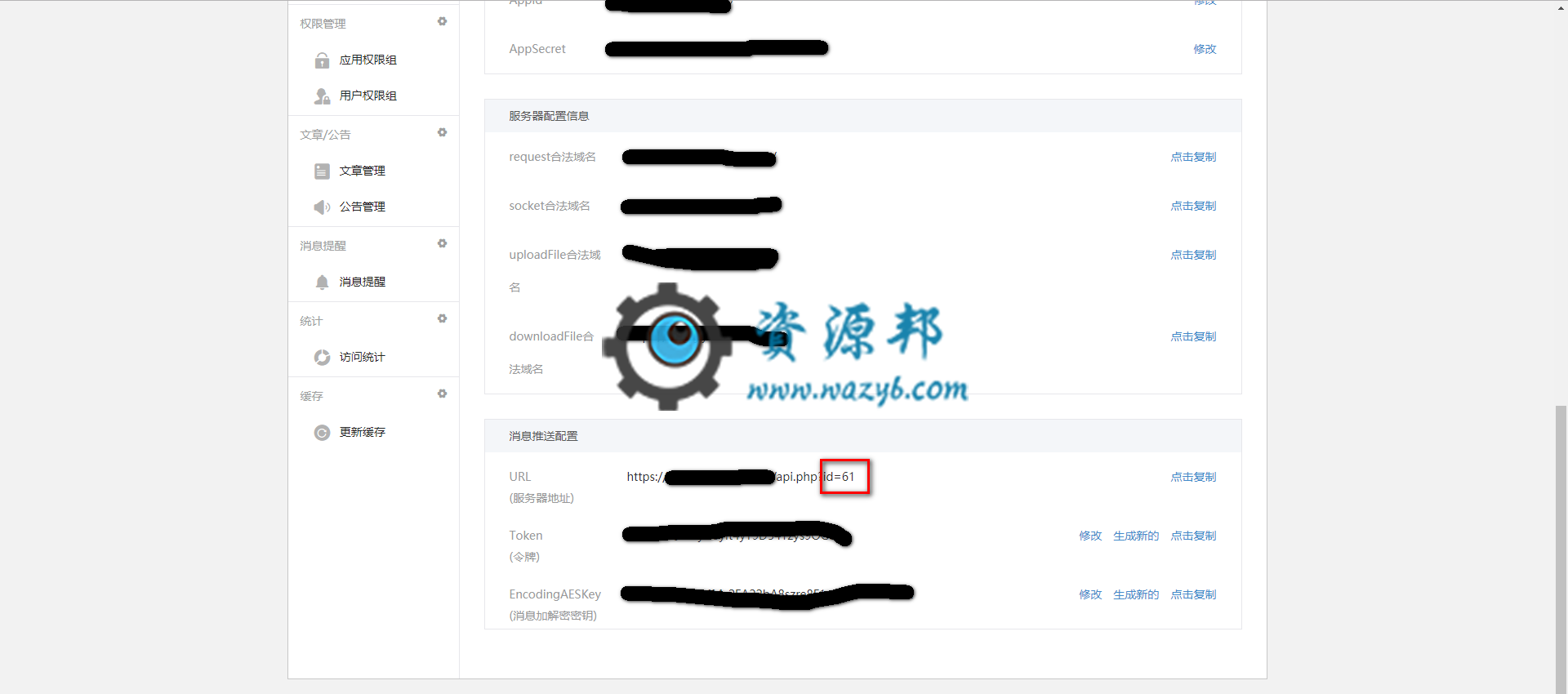
参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址)

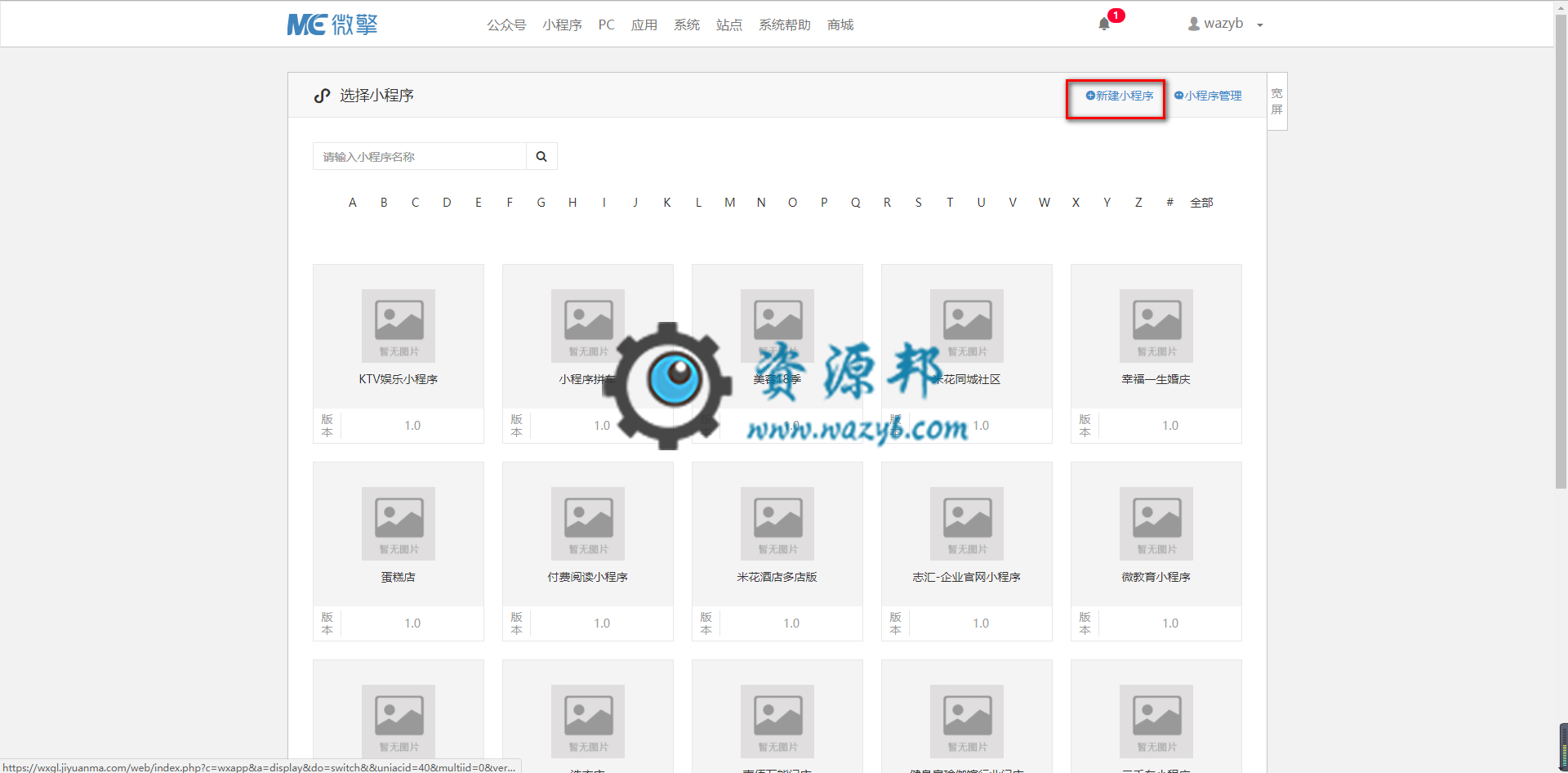
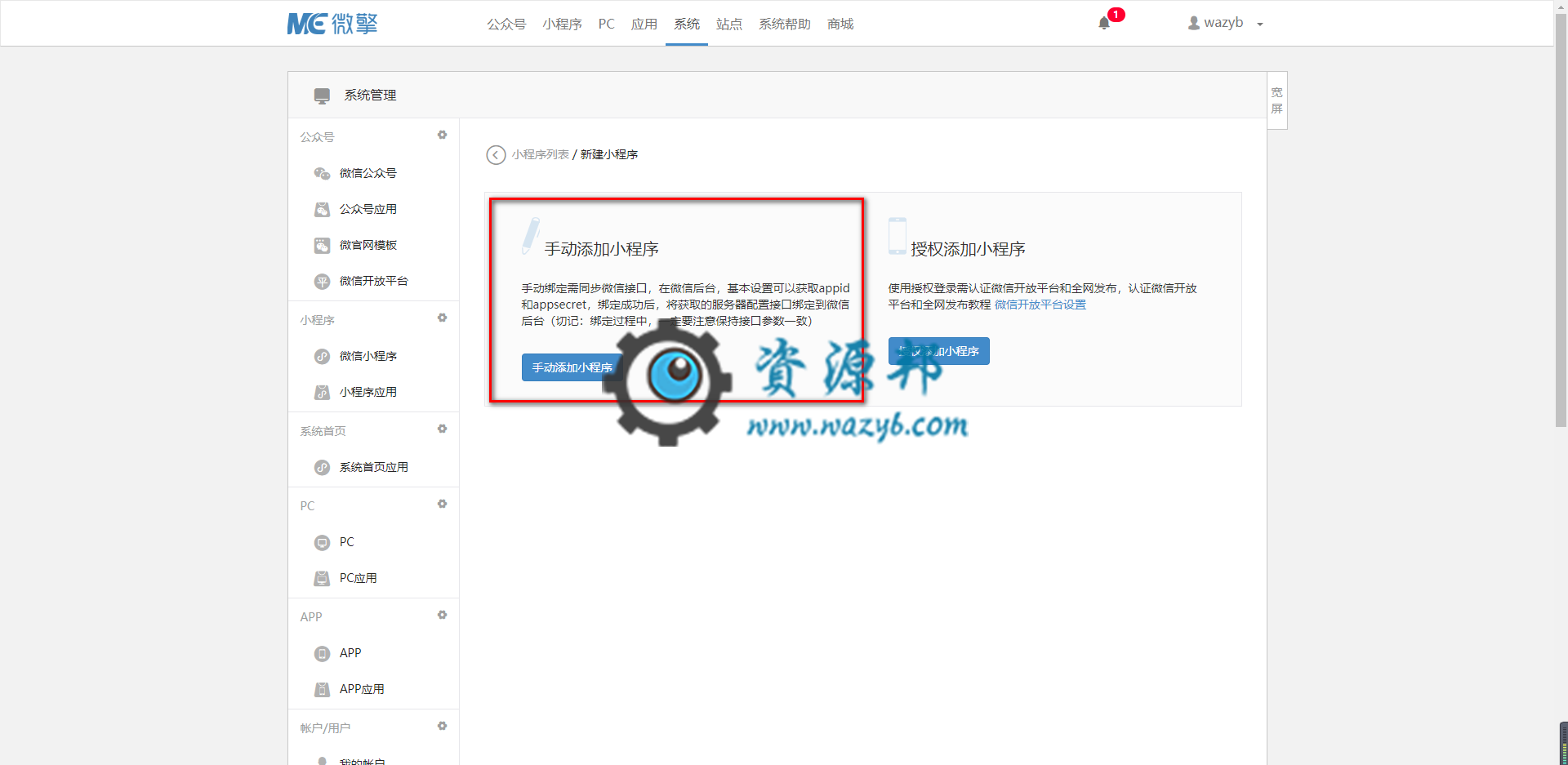
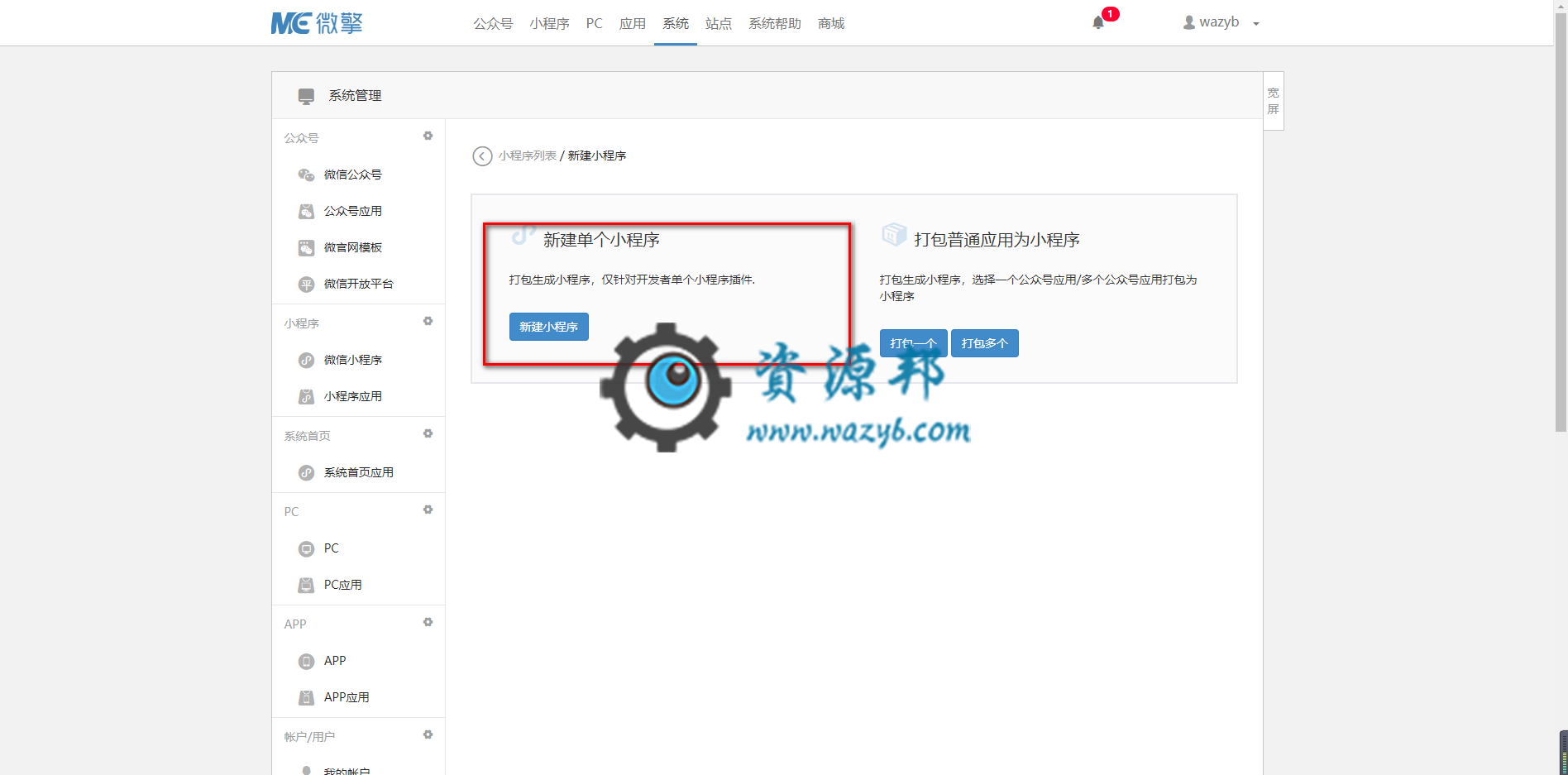
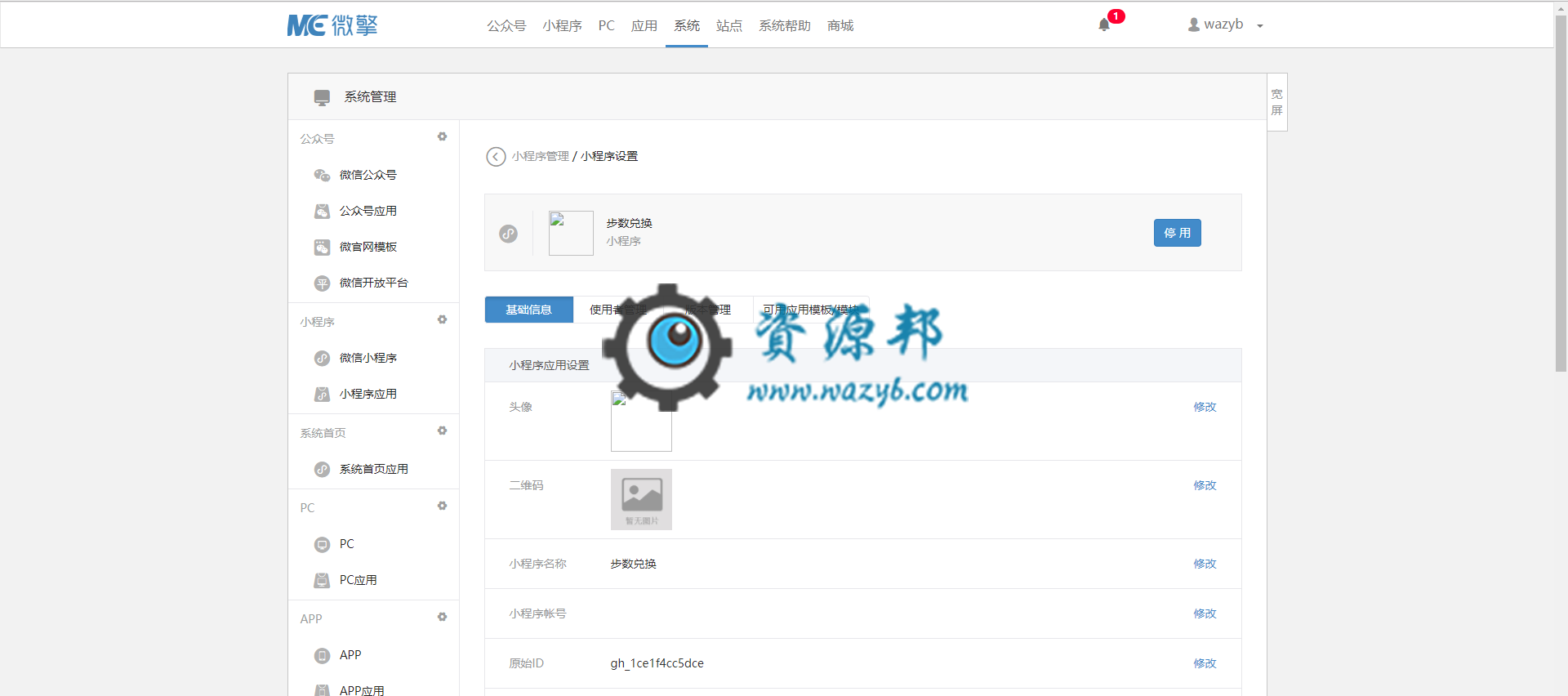
5、新建小程序,并配置好对应的小程序信息




6、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将步数兑换小程序文件夹放在电脑的英文目录下,域名一定要支持SSL,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名!!!!
7、打开步数兑换小程序wxapp文件夹,正常情况下微擎通用小程序前端文件的根目录都会有siteinfo.js文件,打开配置以下参数(一般在文件最末尾):
module.exports = {
name: “步步兑现”,
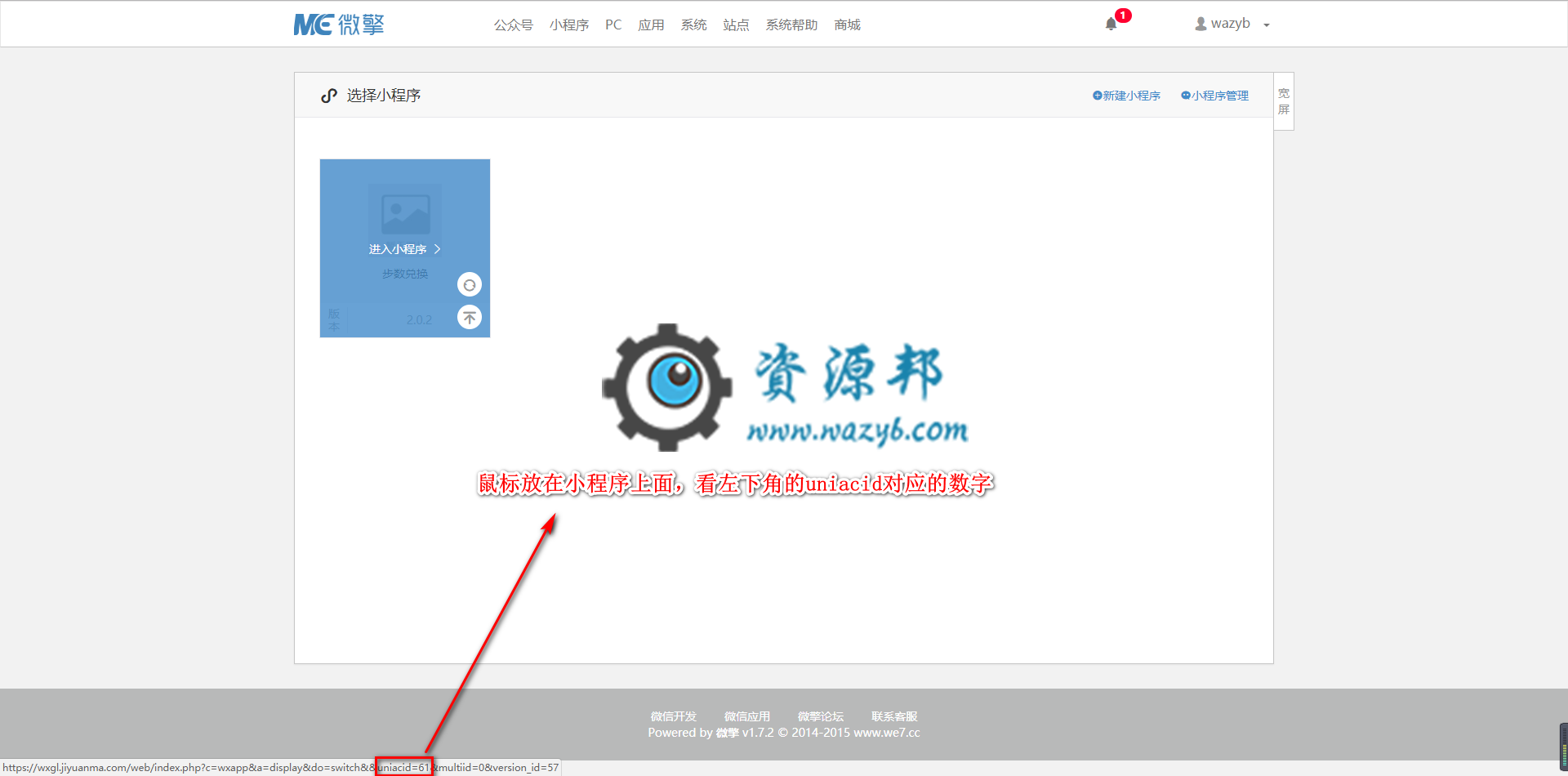
uniacid: “58”, //此处需要查看微擎中新建的小程序在微擎对应的程序ID
acid: “58”, ////此处需要查看微擎中新建的小程序在微擎对应的程序ID
multiid: “0”,
version: “2.0.2”, //小程序版本正确填写
siteroot: “https: //www.5259.cn/app/index.php”, //www.5259.cn换成你自己的微擎域名即可
design_method: “3”
};
查看微擎中新建的小程序在微擎对应的程序ID方法:

或者用下面的方法,进入小程序配置页面->基础信息中查看


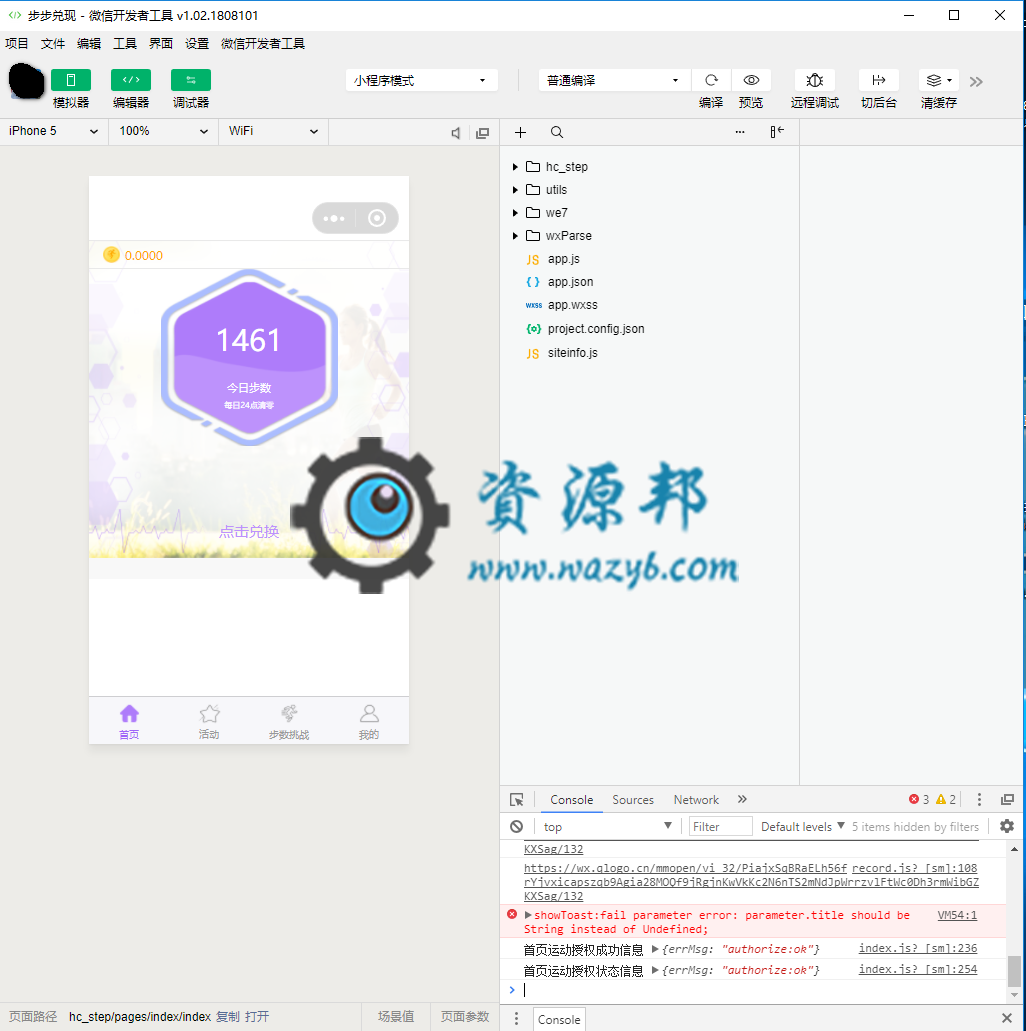
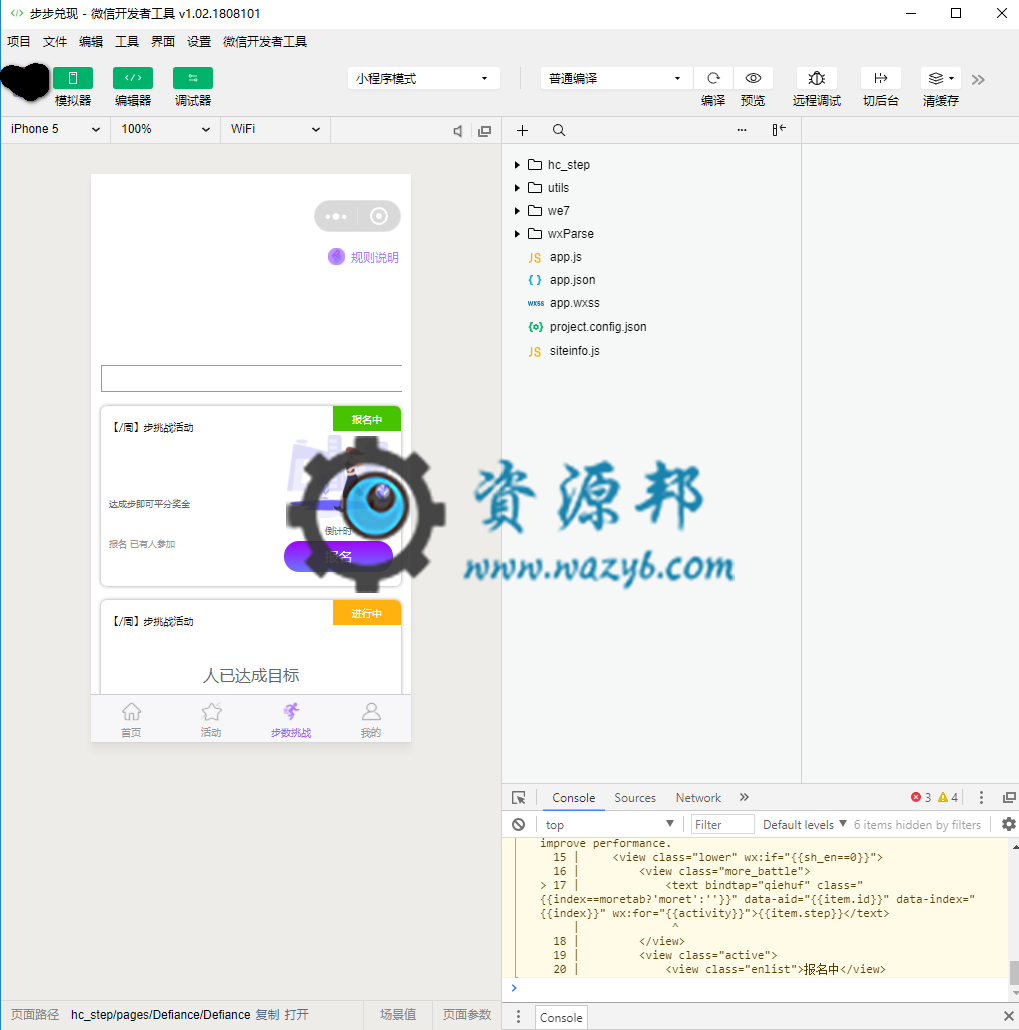
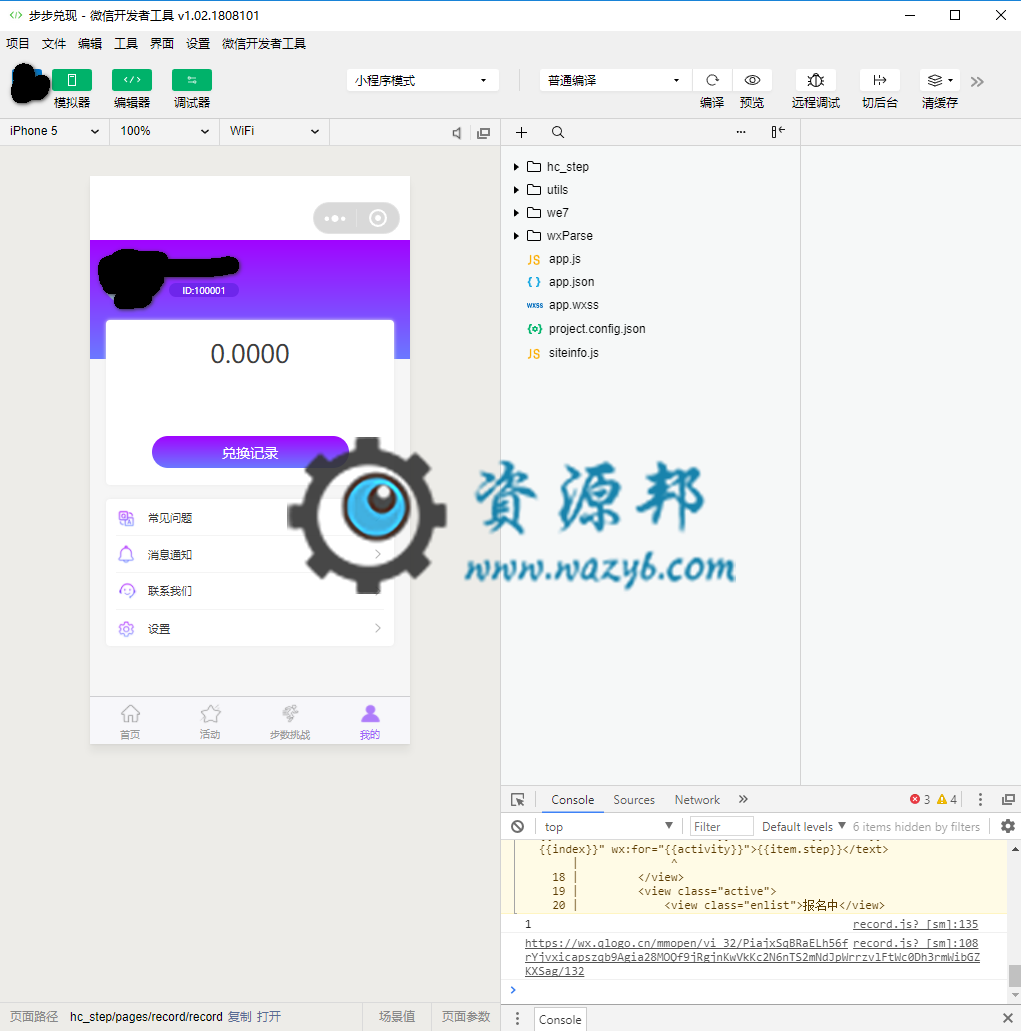
8、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid,配置正确后即可看到小程序页面,如下图:



9、微擎通用小程序配置教程配置完成!!!!
5259源码下载网 » 微擎小程序如何配置使用








